Tuesday 8 July 2008
SVG Paint Servers For HTML
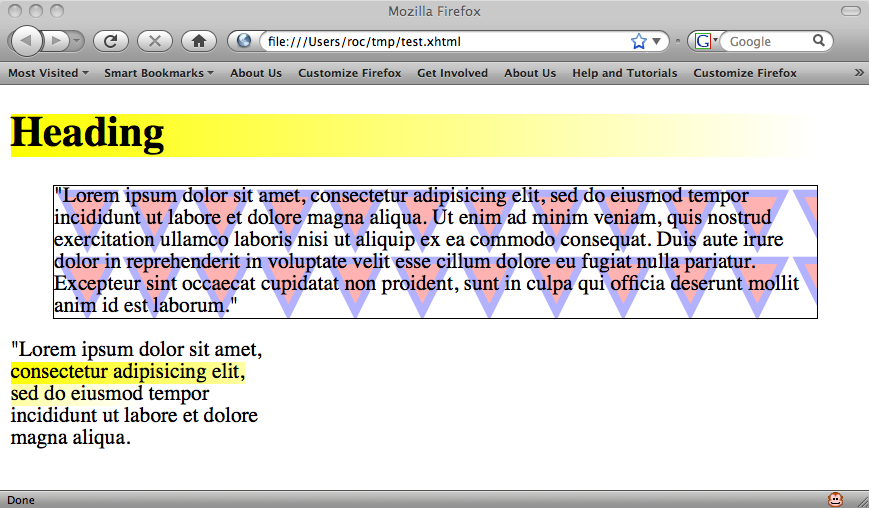
I've done some more work on applying SVG effects to HTML. This time I've made SVG paint servers (i.e., gradients and patterns) usable as CSS 'background' images.

Here's the markup:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:svg="http://www.w3.org/2000/svg">
<head>
<style>
h1 { background:url(#h); }
p { background:url(#p); }
span { background:url(#h); }
</style>
</head>
<body>
<h1 style="width:95%;">Heading</h1>
<p style="width:90%; border:1px solid black; margin-left:2em;">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum."
</p>
<div style="width:200px;">"Lorem ipsum dolor sit amet,
<span>consectetur adipisicing elit, sed do eiusmod</span>
tempor incididunt ut labore et dolore magna aliqua.</div>
<svg:svg style="height:0">
<svg:linearGradient id="h" x2="1" y2="0">
<svg:stop stop-color="yellow" offset="0"/>
<svg:stop stop-color="yellow" stop-opacity="0" offset="1"/>
</svg:linearGradient>
<svg:pattern id="p" patternUnits="userSpaceOnUse"
x="0" y="0" width="50" height="50"
viewBox="-1 -1 9 5.5" >
<svg:path d="M 0 0 L 7 0 L 3.5 7 z" fill="red" stroke="blue" opacity="0.3"/>
</svg:pattern>
</svg:svg>
</body>
</html>
This is very straightforward. The gradient or pattern is painted over the CSS "background-origin" area. All CSS background features are supported, such as "background-attachment:fixed" and "background-repeat". Backgrounds are striped over inline elements just like normal background images, as shown in the example. Repeating backgrounds can be a little confusing since the pattern or gradient is rendered to the background-origin area and then repeated according to CSS, so you can have repetition at the pattern or gradient level (including repetition in non-axis-aligned directions) then repetition of the rendered rectangle. But this won't matter much since unless the author is being tricky, the gradient or pattern will fill the background-origin area and only one tile will be visible.
"userSpaceOnUse" units in the paint server are defined to be CSS pixels with the background-origin area as the viewport. "objectBoundingBox" units are just the background-origin area.
I've pushed my changes to my public Mercurial repository and prepared try-server builds for Mac, Linux and Windows installer/Windows ZIP. I didn't update the branch to trunk so the rest of the code is a few weeks old. I've also published the above example. (As I mentioned a while ago the changes in this branch are gradually trickling into the trunk.)
These builds have another very cool feature which deserves a post of its own. Stay tuned!
Update The Linux build had a pretty bad bug in it (actually an existing bug that my code exposed). I've updated the link to point to a build that should work without displaying garbage much of the time.
Comments
keep em coming
What about the performance here?
I bet if SVG have such a great performance, many developers will choose it, NOT the flash or silverwhat,isn't it?
I /really/ hope that some other browser starts working on svg support - but I'm not holding my breath.
more info on the SVG suport currently in the newes version is here http://dev.opera.com/articles/view/opera-9-5-the-next-generation-of-web-s/#svg